どうも、優太郎です。
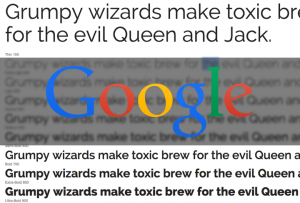
大変便利でありがたい Google Fonts のサービスですが、中でも人気でよく目にする Raleway というフォント、アルファベットの w に癖があり嫌だなーと言われる場面がよくあります。
簡単に解決する方法がありましたので紹介したいと思います。
3行で済むのでご覧下さい。
html:
<link href='http://fonts.googleapis.com/css?family=Raleway:600&text=ABCDEFGHIJKLMNOPQRSTUVXYZabcdefghijklmnopqrstuvxyz/!?', rel='stylesheet', type='text/css'>
<link href='http://fonts.googleapis.com/css?family=Noto+Sans&text=Ww123456890', rel='stylesheet', type='text/css'>
css:
font-family: 'Raleway', 'Noto Sans';
これで大文字小文字の w と数字が NotoSans、それ以外は Raleway になります。URL のパラメータ、”text=” で文字列を指定するとサブセット化したものが取得できるんですねー!
Optimizing your font requests (Beta)
まだ Beta となっていますが、上記の様な用途では問題なく使えました。
mgn の Team LENS は月1回の定期ミーティングを行っているのですが、”毎月ブログを書く” ということが参加の条件に前回の MTG で決まりました。
これで明後日の MTG もバッチリです!