株式会社NTTドコモ様が運営される「docomo R&D OPEN LAB ODAIBA」のWebアプリ開発に携わらせていただきました。

主な担当範囲
Webアプリ開発には大まかに以下のような役割が必要と言われています。
- プロジェクトマネージャー(Project Manager)
- ビジネスアナリスト(Business Analyst)
- UI/UXデザイナー(UI/UX Designer)
- フロントエンド開発者(Front-End Developer)
- バックエンド開発者(Back-End Developer)
- データベース管理者(Database Administrator)
- 品質保証担当者(Quality Assurance)
- デベロップメントオペレーションズ(DevOps)担当者
- セキュリティアナリスト(Security Analyst)
このようにアプリを作るには多くの役割が必要ですが、アプリ開発初期段階においては、復数の役割を一人が担当したり、そもそも人員が足りてないケースもあります。当案件においては、主にUI/UX部分においてデザインをする役割が不足しているということでした。そこで、開発当初から運用まで継続して、UI/UX部分を弊社が担当いたしました。
実際に作業に着手してみると、「画面デザインを行う前段階の要件整理、および画面遷移の設計を、Webアプリケーションの目的から改めて検討する必要がある」という事がわかりました。そこで、フローチャートを作成し、各機能を可視化いたしました。
また運用後の継続開発においては、HAMWORKSと連携し、UI/UXの設計と共に、フロントエンド開発も担当しております。更にこれら全般に関わる、プロジェクトマネジメント(進行管理)も担当しております。
開発時のmgnの役割
UI/UXを担当
- 要件整理
- 画面遷移設計
- プロトタイピング
- UIデザイン
運用時のmgnの役割
- 定例ミーティング
- 週毎の要望ヒアリング・要件整理
- タスク管理と優先付け
- 画面遷移設計
- プロトタイピング
- UIデザイン
- フロントエンド実装
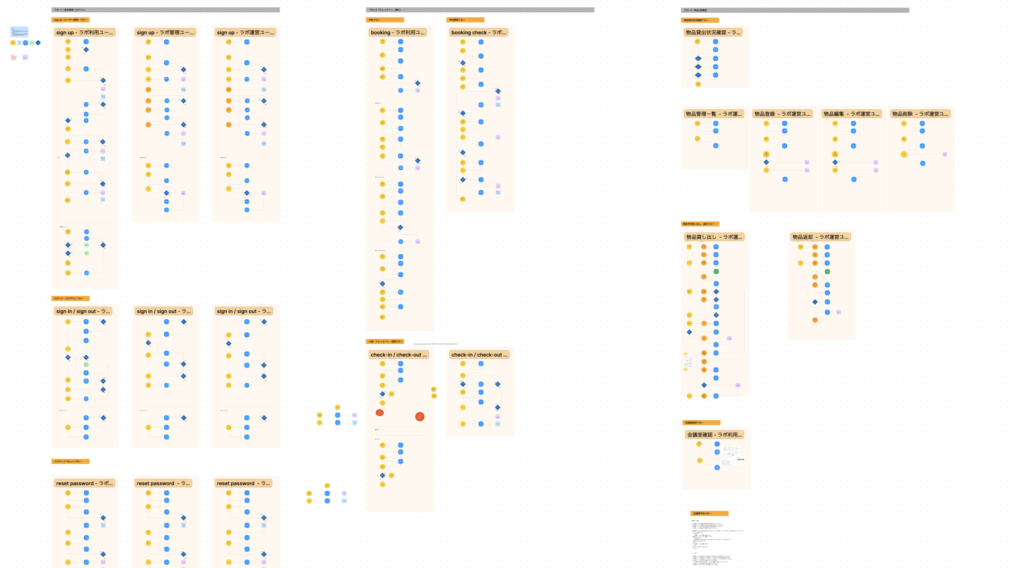
FigJamを利用した要件整理と画面遷移設計
FigJamはFigmaが提供するオンラインコラボレーションツールです。今回はフローチャートを同時編集するために利用しました。

会員登録、入館予約、備品貸出等の機能において、利用者側と、管理者側それぞれの画面設計が必要でした。そこで、それぞれの要件を分割し、まずはフローチャートとして、明示するところから着手しました。
FigJamを利用したたたき台をつくり、そちらに関係者がコメントを記入して進めました。このフローを通して、議論を深め、要件の整理と、必要な画面数を確定していきました。
FigJamを利用することで、各フローに直接コメントが記入でき、そこから議論が行えるため、効率よく要件整理と画面遷移設計ができました。
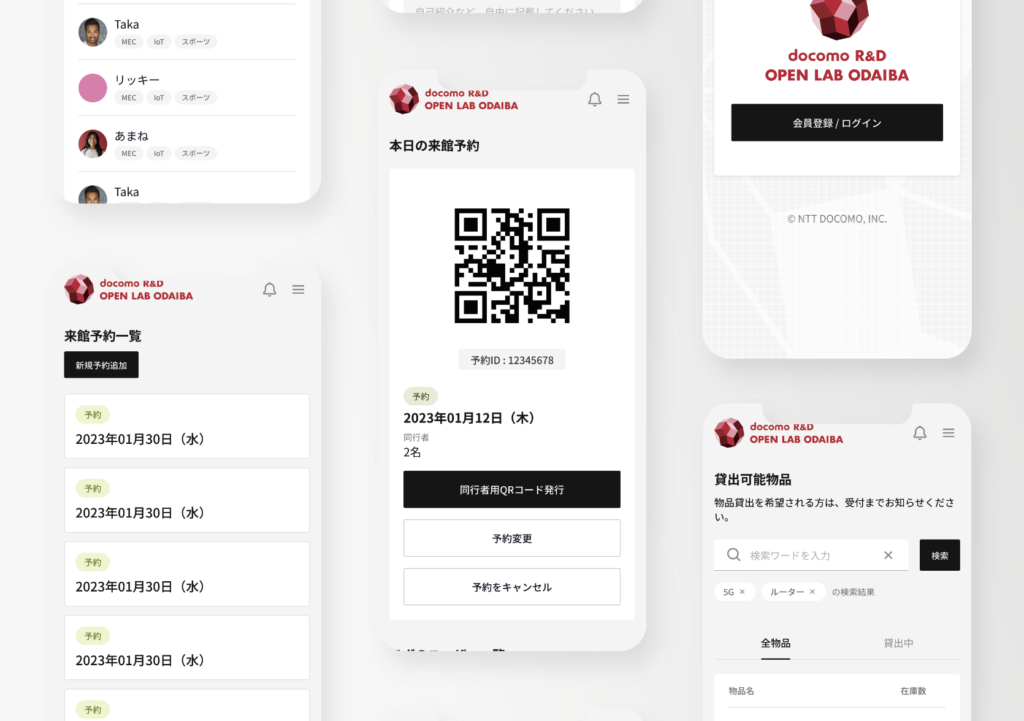
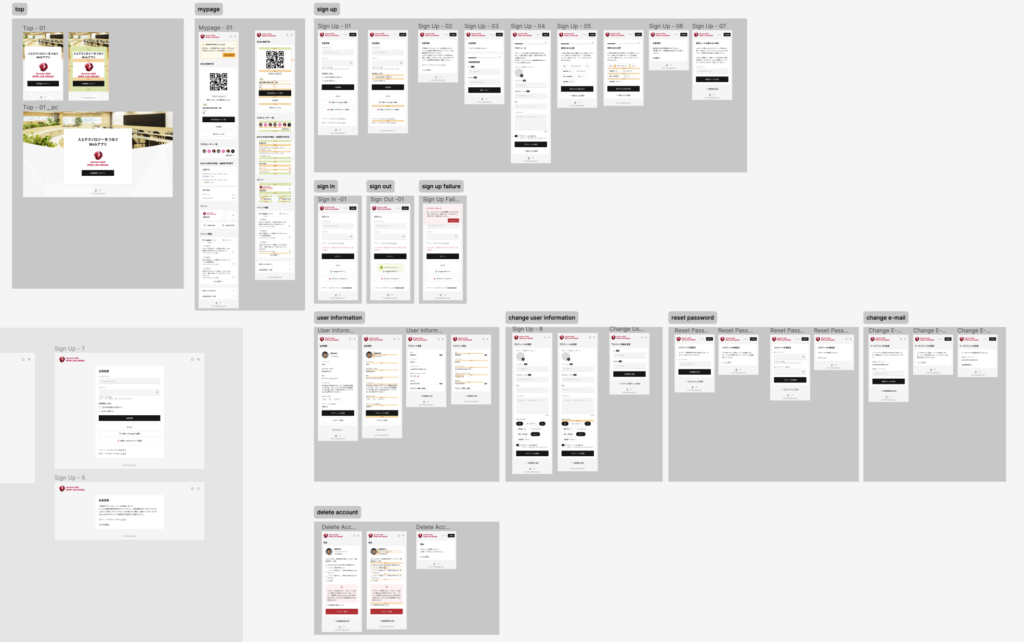
Figmaを利用したコンポーネントデザイン
開発当初よりFigmaおよびStoryBook (StoryBookはUIコンポーネントだけをWebアプリケーションから切り出し、ドキュメントと一緒に整理されたカタログを作れるJavaScript製のツールです)をの両方を利用したコンポーネントデザインも検討に入れましたが、ひとまずは最低限の動くものを速くローンチするということを目的において、Figmaのみを利用してデザインを進めました。

また、その際にReactのコンポーネントとして実装がはやく出来ることを目的にするためFlowbite React (Flowbite ReactはTailwind CSS とReactでつくられた UI コンポーネント集です。)を採用しました。開発当初のプロトタイピングにおいては、Flowbiteが提供するパーツを使いまわして実装することで、スピードを早められました。
運用後の、フロントエンド開発者のバトンタッチ
開発までは、速度感が望まれましたが、開発後は安定稼働と、継続運用的な改善を積み重ねていくフェーズに入ります。そうなると、エンジニア個人における得意分野がことなるため、継続的な開発が得意なフロントエンドエンジニア組織の形成が新たに必要でした。
そこで、HAMWORKS社と連携し、フロントエンドの開発までを引き継ぎました。HAMWORKS社の技術力も高さもあり、引き継ぎもスムーズに進みました。
相談をしながら改善実装を続ける
ReactのフレームワークであるNext.jsのver.13を利用しており(2024年現在は、ver.14への移行作業中)、その技術自体が新しいため、サーバーコンポーネントとクライアントコンポーネントの使い分けなどは、実際にやりながら少しづつ改善をしていくということが必要でした。そこで、週1回の定例ミーティングを行い、課題管理ツールでタスクを分解しながら、それぞれの進捗が見えるように努めました。
定例ミーティングでは課題の進捗確認はもちろんですが、エンジニア間での、「どういった実装がよりよいか?」という議論も活発に行われています。
実際に利用したことからのフィードバックとその実装
当アプリが施設利用を目的に作られたこともあり、弊社でも積極的にこちらの施設を利用させていただき、そこで感じたことを継続開発に活かしています。
当施設で開催したイベントの内、弊社もしくは弊社メンバーが関わったイベント
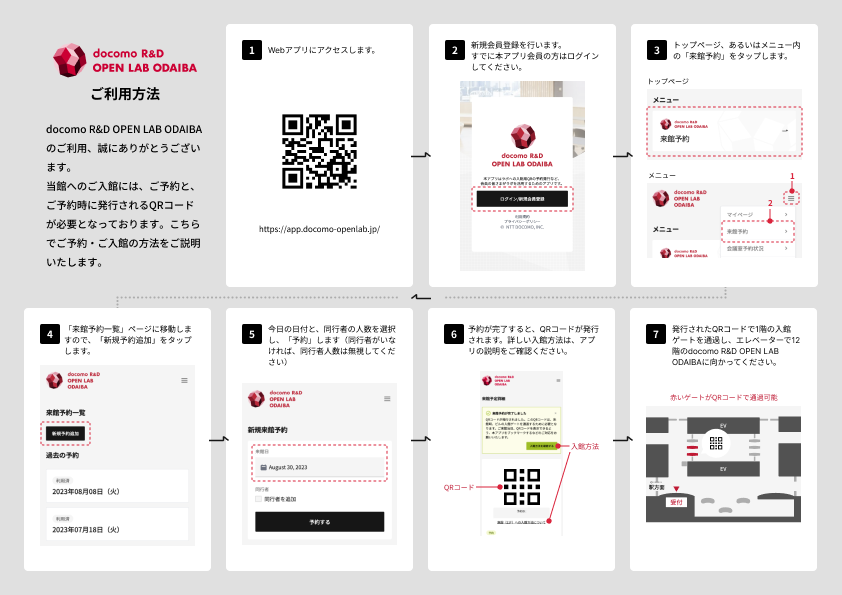
入館するにはWebアプリからの予約が必須となりますが、それに気が付かないで来館される方のためにラミネートした案内を作成し、ビル自体の1Fにある受付に設置していただきました。

QRコードを利用してゲートを通過した後、施設が何階なのかがわからず、エレベーターホールやエレベーター内で立ち往生してしまう、という問題に直面しました。このフィードバックを元に、QRコードと同じ枠内に目的階を明示する工夫を行いました。

mgnと仕事をしてみてどうでしたか
Docomo Innovations, Inc.
Senior Research Engineer
山崎 光司 様
開発プロジェクトがスタートした当初は、ラボの立ち上げ自体が非常に少人数かつ短期で進めていたプロジェクトであったこともあり、アプリケーションの設計・開発に割くことのできる人員が圧倒的に足りていないという状況でした。
そのような中で、mgn様が自らサイトデザインの枠を越えて、仕様をワイヤーフレームや体験フローに落とし込む部分から一緒に考えて進めていただけたことは、我々にとって非常に助けになりました。
足りない時間を工面するために、デザインと開発を並行で進めていかざるを得ない厳しい状況でしたが、途中で発生する様々な変更に対しても柔軟に対応いただき、かつクオリティに対するこだわりは一貫してブレることがなく、結果として品質の高いアプリケーションデザインを作り上げることができました。
mgn様は、自身の役割を硬直的に規定するのではなく、「今プロジェクトに足りない部分はなにか」、「それをどう解決すればよいのか」というコトに向かう姿勢を常に持ち続けていらっしゃいます。それはなかなかできることではなく、今後の我々の取り組みに関しても、継続的にお力添えいただければと考えております。
株式会社NTTドコモ サービスイノベーション部
クラウドソリューション担当
廣野 智秋 様
mgn様の柔軟な対応力と提案力には非常に助けられています。
例えば、webページのデザインでは相談を通して漠然と持っていた希望や課題を察し、こちらの意図を組んだデザインを作成していただきました。
また、実装以外のマネジメントなどでは、こちらの手が足りていない所に気が付いてサポートをしていただいています。このように、こちらの依頼をただ実装するだけではなく、本当に欲しているものは何か、必要なものは何かということを察して動いていただけるので非常に助かっております。
また、技術力も非常に高く、適した実装方法の提案、最新アップデートのフォロー、丁寧で早いデザインなど、安心して仕事をお願いできています。mgn様のおかげで非常にスムーズにプロジェクトを進める事ができているので、是非今後ともお願いしたいと思っております。
足りない部分を補い、Webアプリの利用感の向上を継続的に目指す
当アプリは施設のオープン後、安定稼働を続けており、さらに今後の機能向上を目的とした実装の検討が進んでいます。引き続きアプリを使った施設の利用体験が向上するように、チームで協力してアプリとしての完成度を高めていきます。
本案件に対する、弊社の取り組みにおいては、お客様が困っていることを察し、先回りして動いたことでお役に立てた部分が大きかったのではないかと考えております。
たとえば以下のような内容です。
- 「お客様の頭の中にはあるが可視化されていないもの」を察知し、可視化することで、認識のすり合わせをスムーズにした
- mgnでタスクを積極的に洗い出してリストアップしていき、お客様には優先順位を決めていただくだけの状態を作り出し、お客様が問題の洗い出しにかける時間を削減した
このように弊社では、プロとして人として、お客様のご要望を理解し、プロジェクトがより良くスムーズに進められるよう一緒にプロジェクトに取り組むことを得意としております。
かゆいところに手が届く。そんな開発会社をお望みの場合はmgnへ
- 弊社は開発フェーズにおいても運用フェーズにおいても、足りてない部分の役割を埋めるような柔軟な対応を得意としております
- 今回はUI/UXのデザイン部分とフロントエンドの実装でしたが、その他にもご要望に応じて対応が可能です。ぜひお気軽にご相談ください